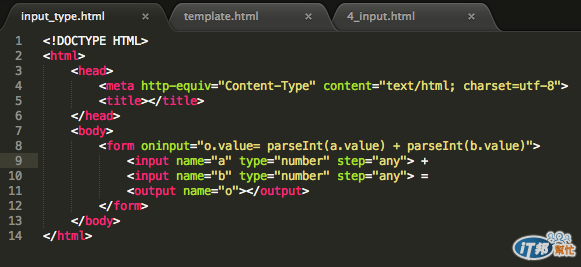
code:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<form oninput="o.value= parseInt(a.value) + parseInt(b.value)">
<input name="a" type="number" step="any"> +
<input name="b" type="number" step="any"> =
<output name="o"></output>
</form>
解釋:把兩個 input 的 name 分別設為 a 跟 b 以及把 output的 name 設為 o
並且包在 <form> </form> 裡面,其中 form 的 oninput 屬性做出一些運算:
把值取出來的語法是 .value
把取出來的值轉換成 int (integer整數) 的方法是用 parseInt() 這個function !
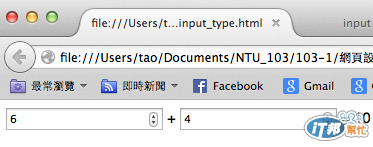
有圖有真相:

DEMO :

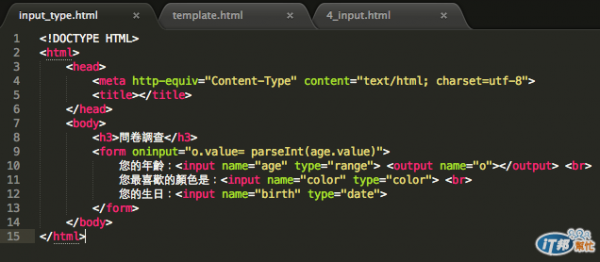
code:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<h3>問卷調查</h3>
<form oninput="o.value= parseInt(age.value)">
您的年齡:<input name="age" type="range"> <output name="o"></output> <br>
您最喜歡的顏色是:<input name="color" type="color"> <br>
您的生日:<input name="birth" type="date">
</form>
解釋:同上例的用法,把output秀出來
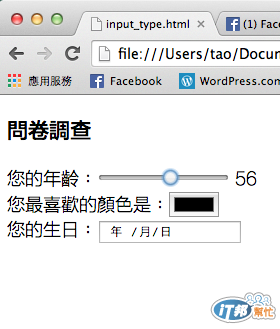
這次嘗試了 type = range , type = color , type = date 三種DEMO如下下圖

DEMO:

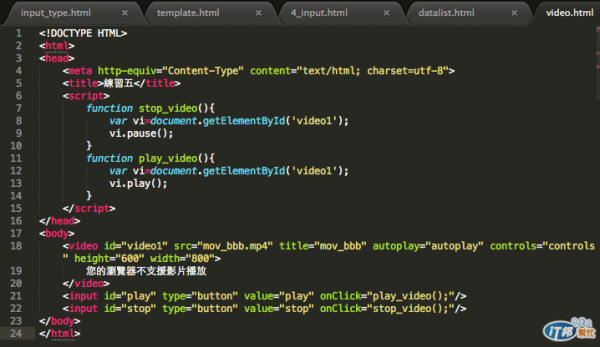
code:
練習五
function stop_video(){
var vi=document.getElementById('video1');
vi.pause();
}
function play_video(){
var vi=document.getElementById('video1');
vi.play();
}
您的瀏覽器不支援影片播放
解釋:
使用 video 標籤來放影片,id設成 video1,影片檔案是 mov_bbb.mp4,
將影片設成自動播放:autoplay = "autoplay"
將影片加上控制的bar:controls= "controls"
設定影片的寬高: height 跟 width
再加上兩個 input 標籤的button 來給我按下去播放,按下去停止
分別要寫兩個 javascript 的 function:
play_video()跟 stop_video()
javascript 的如果要寫在 HTML 裡面的話,要寫在 的裡面
並以 <script></script> 包起來
有圖有真相:

DEMO:

下集待續... :)
